Qu'est ce que le Growth Driven Design BtoB ?
Quand il s'agit de convaincre des dirigeants d'entreprise ou des responsables marketing de passer à l' pour commencer à générer des leads qualifiés, le principal obstacle que je rencontre c'est la refonte du site web.

Une refonte représente inévitablement de longs mois de travail, incluant un audit complet des contenus, des discussions sans fin sur le choix de telle ou telle photo, ou sur l'arborescence et parfois même des luttes internes dignes des guerres de religion quand il s'agit de choisir le CMS adapté.
Toute la stratégie marketing de l'entreprise (la raison d'être du site web) est alors suspendue pendant ces long mois à ce projet de refonte, mettant de côté ce à quoi le marketing est normalement dévoué : générer du business pour l'entreprise.
Le problème c'est que le marketing ne peut pas se permettre de prendre trois mois de congés pour se concentrer sur la refonte du site web.
Alors comment faire pour mener ce projet sans mettre de côté la stratégie marketing dans son ensemble ?
La réponse tient dans cette expression barbare : le Growth Driven Design ! En français on pourrait traduire par le design orienté "croissance". (Si vous trouvez mieux comme traduction, n'hésitez pas à me la proposer en commentaires...). Une sorte de fusion ou de mariage entre refonte du site web et marketing, un lieu où les deux objectifs ne font qu'un.
Qu'est ce que le Growth-Driven Design ? (GDD) et Comment le définir ?
La force de GDD c'est de minimiser les risques inhérents à la méthode traditionnelle. C'est rendu possible par une approche systématique qui raccourci le délai de lancement en se concentrant sur ce qui a vraiment un impact dans le design, et sur un apprentissage et des améliorations permanentes. Cette méthode est similaire à l'approche AGILE, qui privilégie un développement par cycles courts et itératifs.
Il s'agit d'une méthode itérative, un process continu, dans lequel apprentissage et amélioration des performances sont au coeur de la réflexion. Ce qui contraste avec le webdesign traditionnel qui a tendance à vouloir tout faire en une seule fois.
Plutôt que de tout planifier en une seule fois, l'idée c'est de se concentrer sur des itérations (en méthode AGILE on parle de sprints), sur des temps courts (une quinzaine de jours) avec un livrable fonctionnel à la clé, ce qui se révèle moins risqué et souvent moins coûteux.
Au lieu de devoir procéder à la refonte du site web tous les deux ou trois ans, le GDD permet d'améliorer les performances du site en continu, en s'appuyant sur du testing, de l'apprentissage, des recherches sur le comportement des visiteurs sur le site web.
Les équipes marketing n'ont plus besoin d'être mobilisées pendant des mois sur le projet de refonte du site car le GDD est intégré de manière continue dans les stratégies Marketing et Sales.
Les informations recueillies sur le comportement des visiteurs sur le site web industriel permettent alors d'améliorer les performances et les stratégies marketing mais aussi les techniques de vente.
En faisant cela, le GDD offre un modèle adaptatif - j'ai envie de dire Agile - avec lequel les entreprises peuvent changer leur plan d'action marketing en fonction des obstacles et des conditions rencontrées.
Tester. Apprendre. Adapter
Le Growth Driven Design est une méthode plus intelligente pour faire les choses en moins de temps et d'une façon plus performante que les méthodes de refonte de site web classiques.Cette façon d'envisager la refonte de sites web est totalement en phase avec la méthodologie Inbound Marketing, et ce n'est pas un hasard si les principaux promotteurs du GDD sont à chercher du côté de Hubspot et de ses partenaires.
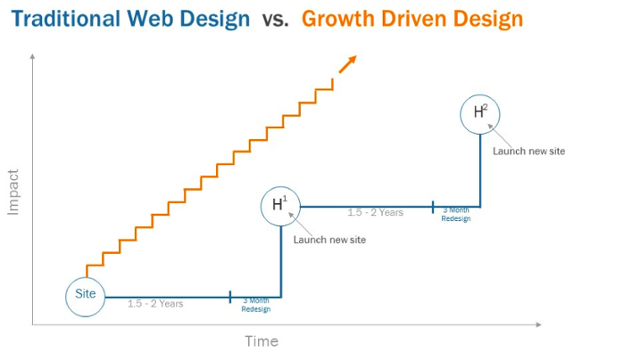
Luke Summerfield de chez Hubspot propose cette illustration pour expliquer comment fonctionne le GDD :

"Traditional #WebDesign is broken. Why spend 3+ months building a site who's results aren't proven. #GrowthDrivenDesign
solves this." - Luke Summerfield
Comment marche le Growth Driven Design ?
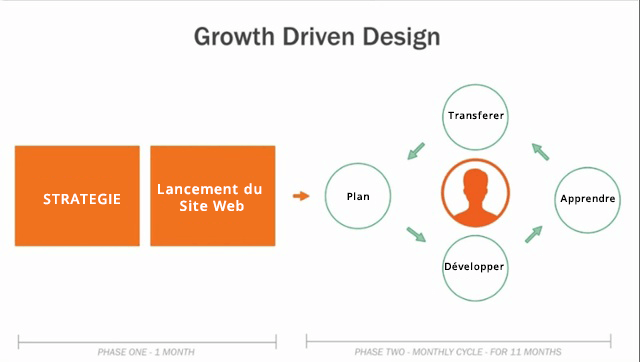
Le GDD s'appuie sur deux étapes : une phase de définition de la stratégie et de lancement, qui peut durer un mois, et une phase de développements itératifs qui s'étale dans le temps (en général les onze mois qui suivent la première étape).
Etape 1 : Définir la stratégie et lancer le projet
Stratégie et Buyer Personas
Comme tout projet de refonte de site web, le process GDD démarre par la définition de la stratégie et des objectifs à atteindre. Pour cela, on s'appuiera sur la technique des buyers personas que l'on aura pris soin de définir en amont de façon documentée. L'idée est de savoir ce que l'on veut obtenir, à qui on s'adresse et comment on s'adresse à ses cibles, en se basant sur leur besoins et leurs attentes (et pas sur les nôtres ! ).
Audit du site web
Même si votre site actuel vous sort par les yeux, il est en ligne depuis suffisamment longtemps pour vous apporter des informations significatives. Il s'agit ici d'effectuer une analyse quantitative, en s'appuyant sur les données analytiques du site, pour comprendre comment les visiteurs arrivent sur celui-ci, interagissent avec et pourquoi ils le quittent ou y rebondissent.
En parallèle, nous ne pouvons que vous encourager à recueillir le feedback de vrais utilisateurs, sur les raisons qui les poussent à visiter votre site web, ce qu'ils apprécient, les difficultés qu'ils rencontrent en termes de navigation et d'interaction. Toutes ces informations n'ont qu'un objectif : vous permettre d'améliorer l'expérience utilisateur.
Cela vous fournira également trois informations essentielles :
- Pourquoi les visiteurs viennent sur votre site ?
- Quelle proposition de valeur vont-ils y recevoir ?
- Comment ils accèdent à votre site (via leur smartphones, au bureau, etc...) ?
Par dessus tout, vous serez en mesure de comprendre pourquoi ils effectuent certaines actions à certains moments et vous serez donc en mesure d'utiliser ces données pour votre stratégie globale et sur des pages spécifiques.
Liste des fonctionnalités souhaitées
Pour finir, un brainstorming vous permettra de lister tout ce que vous et vos clients pouvez imaginer comme améliorations pour développer les performances et l'impact du site web : nouvelles fonctionnalités, nouveaux menus de navigation, intégrations de plateformes tierces, etc...
On établit ici une liste 80/20, dans laquelle vous annoncerez 20% des actions qui doivent inspirer 80% de l'impact.
Vous pourrez ici vous appuyer sur les techniques issues des Innovations Games par exemple, pour faire la différence entre les choses qu'il serait cool d'avoir et celle qu'il faut absolument intégrer. Ceci permettra de définir très précisément ce que le site doit être et ce qu'il ne doit pas être.
Ensuite, on retrouve le travail traditionnel d'un webdesigner :
- Designer les contenus et les messages
- Mettre en place l'architecture de l'information
- Création des maquettes et design graphique du site
- Programmer et développer le code nécessaire
- Faire les tests d'interfaces UX
Au cours de ces différents travaux il est primordial de continuer à collecter des données et des informations pour vérifier que le projet reste sur les bons rails.
Finalement, vous pourrez mettre rapidement en ligne une première version du site qui vous permettra également de collecter des données indispensables à la prochaine étape du process itératif imposé par le Growth Driven Design BtoB.
Pour finaliser cette première phase de la méthodologie, on peut classer les idées qui n'ont pas été retenues prioritairement en plusieurs catégories :
- Opportunités pour booster les conversions : on parle ici de l'optimisation des contenus, des parcours utilisateurs, de la proposition de valeur présentée sur le site, de techniques d'A/B testing.
- Optimisation de l'expérience utilisateur : on s'attache ici aux améliorations qui peuvent être apportées au design des interfaces, aux fonctionnalités de recherche, comme les filtres de recherche avancée, les call-to-action, mais également à l'expérience sur les mobiles.
- Personnalisation basées sur l'utilisateur : En inbound marketing BtoB, nous savons qu'une des règles d'or et de proscrire les messages de masse. Nous apportons une attention particulière à la segmentation des listes, pour pouvoir adresser le bon message à la bonne personne. Cela ne concerne pas uniquement les emailings, et force est de constater que ce principe de personnalisation n'est que trop rarement adopté par les sites internet. La solution c'est de privilégier les plateformes proposant des fonctionnalités de Smart content, comme le CMS proposé par Hubspot. Cela permet d'adapter les contenus du site au profil du visiteur, en se basant sur les données personnalisées recueillies. Le GDD est la meilleure manière d'exploiter ce type de fonctionnalités en continu, dans un souci permanent d'optimisation des performances.
- Fonctionnalités Marketing à construire : Votre site internet est l'élément le plus important de votre stratégie marketing. Votre blog, vos réseaux sociaux sont des outils additionnels qui vont vous permettre d'augmenter de manière significative votre trafic et de générer davantage de leads. Des outils comme Hubspot vous permettront de recueillir des données précises pour améliorer votre marketing, construire des liens entrants, optimiser votre positionnement sur des mots clés.
Une fois ces idées classées, vous allez pouvoir définir des "fiches hypothèse" pour chacune d'entre elles.
Voici un exemple d'hypothèse rédigé par rapport à l'un de nos persona, Christine Marketing :
ACTION 1 - Hypothèse
Pour Christine Marketing qui visite la page "Tarifs", nous pensons que changer le bouton "Tarif Entreprise" par un Call-to-action "Demander un devis" nous permettra d'augmenter les conversions sur cette page de 10%
Nous pensons que c'est vrai car : recherches et données validées par analytics
L'idée est donc de rédiger ce type de fiches hypothèse pour chacune des actions envisagées, de les valider grâce aux données collectées ou benchmarkées. Il s'agit ensuite de prioriser les actions à mettre en oeuvre en leur attribuant par exemple des points basés sur l'impact attendu.
Là encore des méthodes de gaming comme celles proposées par les Innovations Games de Luke Hohmann vous permettons de faire les choses de manières efficace.
Deuxième Etape : Développement itératif et Optimisation Continue
La phase 2 du GDD se concentre sur un développement itératif et des optimisations/validations en continu. L'idée est d'organiser les séquences en cycles de sprints mensuels pour les onze mois restant de l'année. C'est là une rupture importante avec les méthodes de développement et de webdesign traditionnelles.
Les visiteurs de votre site vont être au centre de toutes les décisions que vous allez prendre. Il vous faudra comprendre l'impact sur vos utilisateurs de chaque changement que vous ferez sur le site. Cela implique nécessairement de collecter des informations statistiques mais également des feedbacks directs de vos visiteurs.

Ce process de développement itératif et d'optimisation continue peut s'organiser en quatre étapes :
1. Etablir un plan
Pour chaque cycle mensuel de sprint vous définirez ce qui devra être accompli en comparant les performances actuelles avec les objectifs visés.
Là encore, les données doivent être au coeur du process, ce qui implique d'interroger également les équipes commerciales et marketing. Un billet de blog récent a rencontré un vif succès parce qu'il proposait une solution à un problème que rencontre vos clients ? Utilisez ces données pour optimiser les contenus du site web en conséquence et actualisez votre liste des actions.
C'est une bonne façon de faire en priorité ce qui a le plus d'impact.
2. Développer
Ici, vous allez créer les tâches à accomplir et les livrables attendus, en vous basant sur le feedback de vos utilisateurs et les données collectées. Vous utiliserez des codes de tracking sur votre site web pour mesurer précisément des indicateurs de performance et vous lancerez des campagnes marketing ciblées pour attirer du trafic sur les nouvelles pages qui viennent d'être créées sur le site.
3. Apprendre
Interrogez-vous encore une fois : qu'avons-nous appris de nos visiteurs ?
Compilez les données collectées, les résultats de vos tests A/B pour vous aider à décider de l'avenir réservé aux hypothèses émises dans la phase 1. Partagez ces informations avec vos équipes pour éduquer et construire une connaissance partagée du comportement des visiteurs et des clients sur le site.
4. Partager
Pensez à partager ce que vous aurez appris avec vos équipes marketing et commerciales.
De cette manière le GDD permet de combler le gap entre les approches, notamment marketing-développement-commerciales, et vous aidera à atteindre les objectifs fixés par la stratégie.
Comment NILE utilise le Growth-Driven Design ?
Nous appliquons cette méthode en priorité à notre site web, ce qui nous a permis, en lien avec la stratégie Inbound Marketing développée, de voir augmenter notre trafic de plus de 200% et le nombre de leads qualifié de plus de 300% sur une période de six mois.
C'est précisément ce type de résultats que nous cherchons à obtenir avec nos clients quand ceux-ci nous confient la refonte de leur site web.
Le Growth-Driven Design complète votre stratégie d'Inbound Marketing en faisant en sorte que chacune de vos pages soit au top de ses performances pour convertir davantage de visiteurs en leads.
Nous partageons l'expérience acquise sur les stratégies marketing de l'ensemble de nos clients pour réduire le nombre d'hypothèses à développer et permettre d'avancer de manière performante sur ce type de projet.
Notre approche repose en grande partie sur les données objectives que nous collectons mais aussi sur les outils que nous utilisons pour créer les maquettes et l'environnement de développement nécessaire à un lancement rapide des sites web que nous développons.
Si vous souhaitez mettre en place le sur votre site web industriel, ce livre blanc va vous être utile
S’inscrire à la Newsletter
Tous les membres de l'équipe Nile sont des experts marketing et sales pour l'industrie, tous certifiés Hubspot et tous orientés process, data et performance.Notre culture code précise les valeurs dans lesquelles chacun(e) d'entre nous se reconnait. Nous recrutons et manageons sur la base de ce culture code.








