Nous sommes toujours en recherche et en veille sur les tendances web design qui risquent de marquer l'année. Pour vous éviter de longues heures de lecture et d'analyse, je vous propose ici la synthèse des tendances web design BtoB les plus marquantes, selon nos experts en sites web qui génèrent du business et de la conversion. Avant de refondre votre site web, pensez aux optimisations de web design pour créer un site internet performant qui va attirer un trafic
Tendance n°1 : moins d'interfaces, plus de convergence
La convergence dans le monde du web design s'explique par l'émergence de bibliothèques de modèles pour tout ce qui concerne les interactions avec les visiteurs.
Avec de tels modèles bien établis et déjà largement utilisés par les visiteurs, pourquoi voudriez-vous développer vos propres standards ? C'est le cas pour tout ce qui touche à des interactions comme le choix d'une date dans un formulaire, les champs de formulaires, les menus ...
À moins que votre design nécessite une interaction jusque-là peu utilisée, il est très probable qu'il existe déjà une convention ou un modèle disponible. Rendre les choses familières pour les utilisateurs signifie souvent qu'il vous faudra suivre ce "mouvement de foule" en particulier dans une discipline où l'intuition est considérée comme une erreur.
Non seulement les interfaces convergent, mais elles deviennent également de moins en moins importantes.
Ceci est dû en grande partie à l'avènement des messages "push" de nos smartphones et à la bataille des contenus, notamment les contenus "riches", sur mobiles. Facebook, pour ne citer que cette plateforme, a lancé en 2015 une version "light" de sa plateforme qui permet son utilisation dans des situations de faibles connexions. Nous pourrions aussi citer le réseau social Ello dont l'interface se limite à son strict minimum.
Désormais, l'accent est mis sur la stratégie de contenus et non sur l'interface. Si l'intelligence artificielle de certains moteurs devait se développer (c'est déjà le cas de Google avec Google Now), la suggestion instantanée de contenus sur mobiles exigerait que l'utilisateur se concentre sur ces contenus, et cela impose de ce fait l'utilisation d'interfaces familières. L'utilisateur sera alors à même d'effectuer l'action attendue de sa part plus rapidement dans son parcours d'achat .
Tendance n°2 : vidéos et autres animations
Si nous convenons que la convergence est une tendance de fond du web design, il faut alors s'attendre à l'autre face de cette évolution. La nécessité de sortir du lot.
Matthew Mombrea, d'IT World, affirme que l'originalité est au centre du web design. Celle-ci est à manier avec précaution et toutes les initiatives dans ce domaine ne sont pas couronnées de succès. Les vidéos en arrière-plan et autres animations étant déjà monnaie courante, il faut s'attendre à des animations plus audacieuses et plus subtiles, comme par exemple celle de la société Alfred à Toronto.
Tendance n°3 : les "survols" plus créatifs
Connu chez les designers sous le nom d'Hover (ou mouseover), c'est la forme que prend un bouton ou un lien lorsque vous le survolez avec la souris. Dans un contexte où le webdesign se simplifie, indiquer au visiteur qu'un lien est cliquable prend une plus grande importance. C'est le genre de détail qui fait un grand design même si ce point est plus spécifique à un contexte Desktop que mobile. Voici quelques exemples :

Un bouton dynamique au survol :

Un bouton menu "burger" qui grossit et
laisse apparaître une flèche quand on le survole :

Tendance n°4 : des contenus centrés
C'est quelque chose qui semble évident mais qui fait rarement l'objet de débats dans le monde du web design. C'est encore une conséquence de la tendance "mobile first" (ou penser mobile en premier) et de la convergence observée plus haut dans ce billet.
De nombreux sites semblent ainsi privilégier une page d'accueil minimaliste avec un message unique centré au milieu de la page, et souvent une majorité de contenus sous la ligne de flottaison (la limite inférieure de votre écran). Initialement réservés à des sites à faible quantité de contenus, ces messages uniques et centrés sur la page d'accueil sont désormais utilisés par des sites plus complexes qui ont compris la nécessité d'affirmer dès la première page un message fort qui définit la marque.
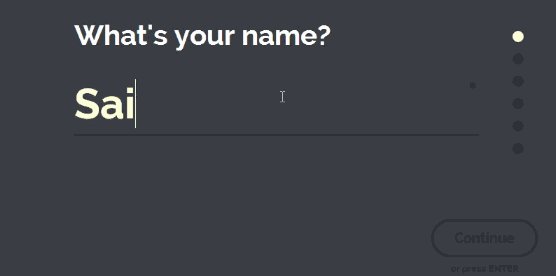
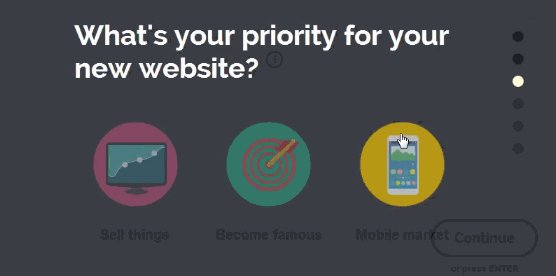
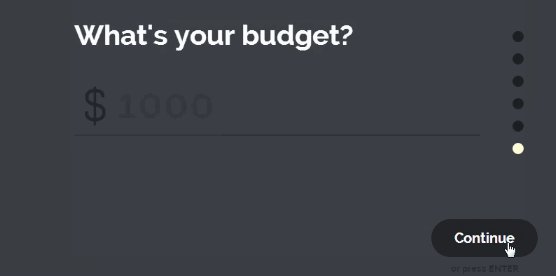
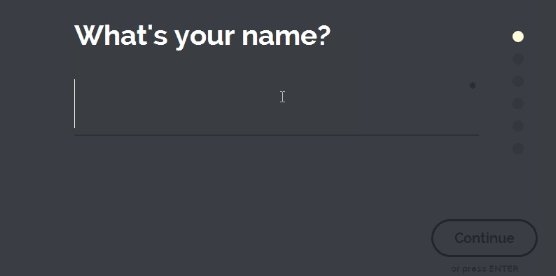
Tendance n°5 : des formulaires plein-écran
Si elle est déstabilisante la première fois que l'on rencontre cette approche, elle présente l'avantage d'amener le visiteur à se concentrer sur les informations qui lui sont demandées, en éliminant toute distraction. Le résultat doit conduire à de meilleurs taux de conversion sur ces formulaires.
Voilà un exemple issu du site de Saijo George. En dessous, vous trouverez également une illustration de cette tendance sur le site responsive du National Trust.


Tendance n°6 : photographies authentiques et brillantes
Il y a certaines photos qu'on voudrait ne plus voir tant elles ont été utilisées. Je veux parler de ces fameuses photos gratuites trouvées ici et là sur des sites , banques d'images vous proposant du libre de droits ou du moindre coût.
Je veux parler de ce genre de photos. Désormais, pour sortir du lot, il vous faudra miser sur la qualité de vos contenus et les photos sont une partie essentielle de ces contenus.
Il s'agit désormais de réaliser des photos éblouissantes, uniques de vos produits ou de vos services, quitte à passer par les services d'un photographe professionnel.
Ces photos devront être créatives mais cela ne vous dispensera pas de les optimiser pour minimiser le temps de chargement. Pour éviter de sacrifier la qualité à la vitesse de chargement, optez pour l'utilisation de CDN qui vous permet de stocker vos photos dans le cloud et évite de solliciter votre serveur lors du chargement. Ce qui garantit un temps de chargement plus faible.
Les photos doivent parler à vos prospects et clients, elles sont le meilleur moyen de les inciter à acheter votre produit ou service.
Tendance n°7 : moins de scrolling (défilement)
L'inconvénient de privilégier un message unique et centré sur la page d'accueil, c'est qu'on va être amené à renvoyer les contenus de plus en bas dans la page (surtout si on cherche à limiter le nombre de pages, une tendance forte également observée). Il s'agit alors de faciliter la tâche aux visiteurs en lui proposant des ancres qui pourront lui permettre de naviguer plus aisément sur cette page unique, ou encore de proposer un moteur de recherche puissant et intuitif.
Tendance n°8 : plus de scrolling
C'est vrai. La question du scrolling est l'une des plus grandes controverse du moment pour le monde du web design. Autant on peut se sentir désabusé par l'usage intensif que certains sites font du scrolling, autant il existe des magnifiques sites construits uniquement sur une page unique.
Sur mobile, ce qui est sûr, c'est qu'il est plus facile de faire défiler la page que de cliquer. Je pense donc que le scrolling a encore de beaux jours devant lui, du moins tant que l'on cherchera à construire des sites responsives avant-tout conçus pour les smartphones. D'autant qu'au-delà d'une tendance le mobile first est aujourd'hui la base, poussé par Google notamment.
Le site Time Magazine a poussé le scrolling, jusqu'à un défilement infini (infinite scroll), qui permet de proposer de plus en plus d'articles à ces utilisateurs sans qu'ils n'aient à changer de page et à perdre un temps précieux en chargement, très UX friendly !
Tendance n°9 : le flat design
C'est un lieu commun que d'affirmer que le flat design est une tendance du web design. Cela fait maintenant plusieurs années que ce type de design, qui met en contraste les couleurs, domine sur le web.
N'en déplaise aux puristes, le flat design s'accompagne désormais d'effets plus recherchés comme des jeux d'ombres ou des photographies retouchées pour l'occasion. Le site de l'agence web Duffy est un bon exemple de l'utilisation de ces effets sur sa page d'accueil.
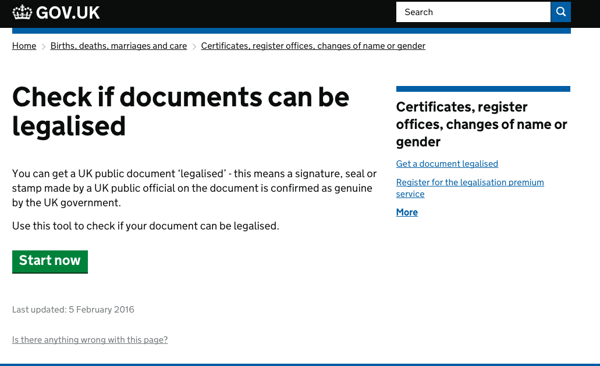
Tendance n°10 : des titres modernes sans serif et des textes plus gros
L'utilisation de polices de type sans serif en web design est incontestablement une tendance de fond, car elles conviennent parfaitement à des designs minimalistes prévus avant-tout pour les usages mobiles.
Le site du gouvernement britannique a poussé cette tendance à l'extrême en proposant un site avec des titres et des polices de tailles relativement importantes, mais qui correspond bien à ce que les utilisateurs attendent : de la clarté, moins de pages, plus de services. Une navigation simplifiée pour moins de frictions.

Tendance n°11 : l'iconographie
Également motivé par des designs minimalistes, l'iconographie prend une place prépondérante en web design. Les icônes sont désormais plus détaillées et en relation avec les textes qu'elles sont chargées d'illustrer.
Pictos, puces infographies, photos, vidéos, call to action sont autant d'éléments auxquels vous devriez être attentif pour car votre charte iconographique est essentielle au web design de votre site. Vous allez ainsi faciliter la lecture et la compréhension de vos produits et services auprès des visiteurs. Et bon à savoir l'iconographie booste votre référencement nature, une bonne raison de plus de prendre le temps de se poser dessus.

Tendance n°12 : moins de scripts ?
Pourquoi utiliser moins de scripts dans votre design web ?
Les pages deviennent de plus en plus lourdes et alors que les web designers et les marketeurs cherchent à diminuer le poids des images, à compresser le code pour les alléger, les scripts tiers peuvent dégrader les performances de nombreux sites.
Fréderic Filloux se plaignait récemment du fait que les sites d'actualités étaient plus lourds et plus longs à charger que jamais. Certains scripts devraient être supprimés de vos pages, en particulier les scripts de services tiers et d'annonceurs qui peuvent facilement être utilisés en streaming.
Tendance n°13 : la mort des sliders
Les arguments en faveur du scrolling devraient suffire à expliquer pourquoi il faut abandonner les fameux sliders. Ceux-ci alourdissent inutilement les pages et posent des problèmes d'accessibilité. Des études montrent que seulement 1% des visiteurs interagissent avec un slider et très peu d'utilisateurs vont plus loin que la deuxième image.
Voici quelques freins observés avec l'utilisation des sliders : banner blindness (les visiteurs prennent vos sliders pour des bannières pub et ne les regardent pas, voire cela les énerve), accessibilité (notamment pour les handicapés et de nos jours, l'inclusivité est un enjeu important), pas très mobile friendly ...
Alors pas quoi remplacer les sliders sur un site ? Voici quelques idées :
contenu intelligent (très bien géré par le CMS Hubspot), clarté de navigation et expérience utilisateur simplifiée en mettant en avant les offres privilégiées par vos persona cibles, et pourquoi pas une vidéo ou des gifs ? Pensez en dehors de la tradition et innovez pour un meilleur web design de votre site.

Tendance n°14 : des formats d'annonces plus audacieux
Les éditeurs de site proposeront davantage de formats éditoriaux aux annonceurs. Un meilleur ciblage des audiences, la collecte de données et l'utilisation de technologies cross-canal devraient permettre aux annonces d'améliorer leur impact en minimisant leur place à l'écran et en améliorant l'expérience utilisateur. Cela signifie moins de désordre sur les sites, à la fois sur ordinateur de bureau que sur mobile. Ainsi la navigation et l'expérience utilisateur seront réellement orientés vers les besoins de vos prospects et clients.
Tendance n°15 : des services, pas des pages
Avec des sites comme Netflix ou Facebook capable d'adapter les contenus affichés au profil de l'utilisateur, nous nous dirigeons vers une nouvelle façon d'envisager les sites web. Il ne s'agit plus de créer des pages mais bien de proposer des services aux visiteurs à travers des contenus intelligents (smart content).
Fournir le bon contenu au bon moment est bien l'objectif du web design. Cette tendance de fond qui s'appuie sur l'intelligence artificielle devrait donc aller dans le sens de l'amélioration de l'expérience utilisateurs.
Le site internet est souvent une vraie problématique en B2B (et surtout dans l'industrie). Sites web vieillissants, sans possibilités de conversion, déconnectés du parcours d'achat des acheteurs d'aujourd'hui... la liste est longue...
Alors, avant de vous lancer dans une refonte longue et coûteuse de votre site web B2B actuel, posez-vous les bonnes questions !



